Les Core Web Vitals, ou signaux web essentiels, indiquent les performances de vos pages en fonction de données d'utilisation réelles.
Pour avoir un meilleur positionnement SEO, ou ne pas perdre de place dans le classement, les sites E-commerce doivent prendre en compte ces critères pour obtenir plus de visites organiques.
Découvrez dans cet article :
- Quels sont les Core Web Vitals
- Pourquoi sont-ils importants pour le référencement
- Core Web Vitals pour le E-commerce
- Comment améliorer votre score Core Web Vitals
Quels sont les Core Web Vitals?
Les Core Web Vitals se basent sur les données collectées sur toutes les pages web par CrUX (Chrome User Experience) via le navigateur Google Chrome.
Ces données sont regroupées en fonction de différentes variables et de circonstances spécifiques. Certaines de ces variables sont, par exemple, le dispositif de navigation, le réseau, les paramètres Chrome de l'utilisateur, etc. En synthétisant des millions de données sur les utilisateurs, Google crée des normes de performance qu'il considère basique pour un site web. En d'autres termes, soit vous les suivez, soit vous serez pénalisé.
Ces normes sont devenues plus pertinentes et strictes au fil du temps et font partie aujourd’hui des critères pour le classement dans les SERP.
Core Web Vitals performants = Meilleur classement = Plus de visiteurs sur votre site = Plus de chiffre d’affaires
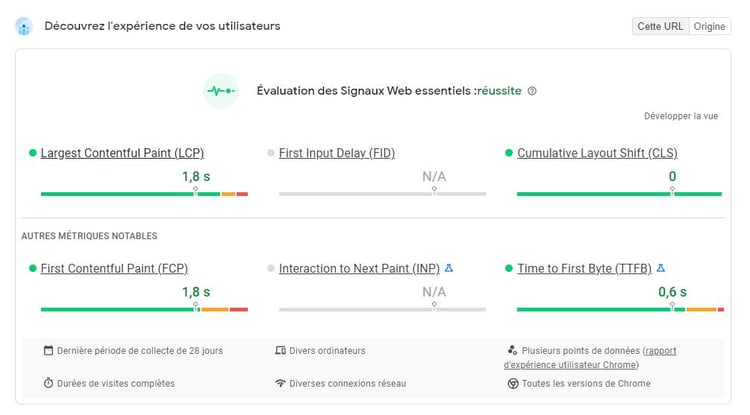
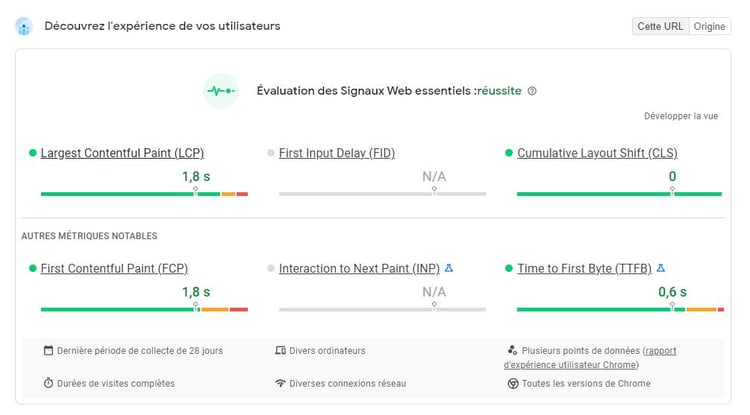
Pour connaître les performances de votre site pour Google, vous pouvez utiliser PageSpeed Insights.
Le résultat que vous obtiendrez sera similaire à celui-ci :
 Les Core Web Vitals mesurent le temps de chargement, l'interactivité et la stabilité visuelle à travers un certain nombre de facteurs clés tels que :
Les Core Web Vitals mesurent le temps de chargement, l'interactivité et la stabilité visuelle à travers un certain nombre de facteurs clés tels que :
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)

L‘importance du CWV pour le SEO
Si les performances de votre E-commerce sont déjà acceptables pour Google, les améliorer ne fera pas une grande différence, car le classement SERP donne toujours la priorité aux critères des moteurs de recherche : avis, qualité du contenu, référencement etc.
Toutefois, si vos Core Web Vitals sont mauvais, l'impact se fera sentir tout de suite. Par exemple, vous perdrez des positions dans les moteurs de recherche jusqu'à être relayé à la 2e page.
En d'autres termes, les CWV sont la norme minimale que votre E-commerce doit respecter.
Pour améliorer votre positionnement vous devez :
- Générer du contenu de qualité
- Réduire à zéro les problèmes techniques de Google Search Console
- Optimiser l’UX de votre site avec les core web vitals
Core Web Vitals pour E-commerce
L'expérience utilisateur est mesurée par la façon dont un visiteur interagit avec votre site.
Pour ce faire, Google prend en compte des facteurs tels que :
- La vitesse
- La stabilité
- La réactivité mobile du site
- L’accessibilité
En effet, Google attache de l’importance à un contenu de qualité, mais aussi à l’expérience de navigation des utilisateurs.
Pour améliorer votre positionnement, prenez en compte les KPI’s suivants :
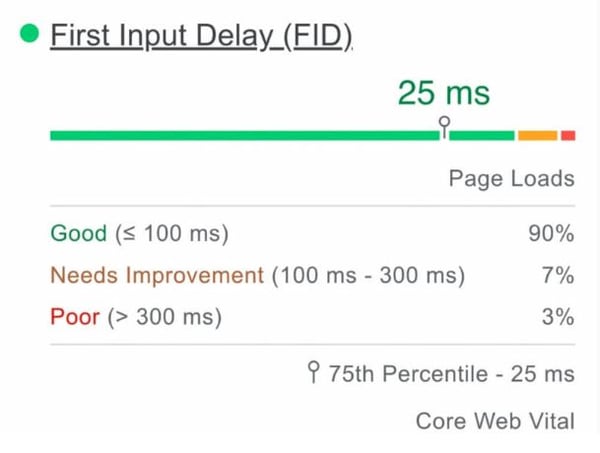
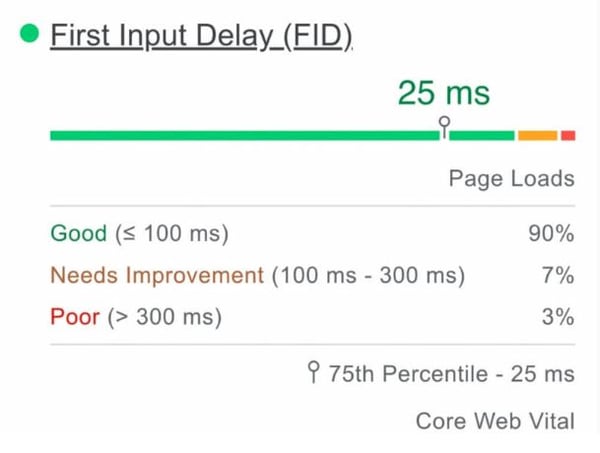
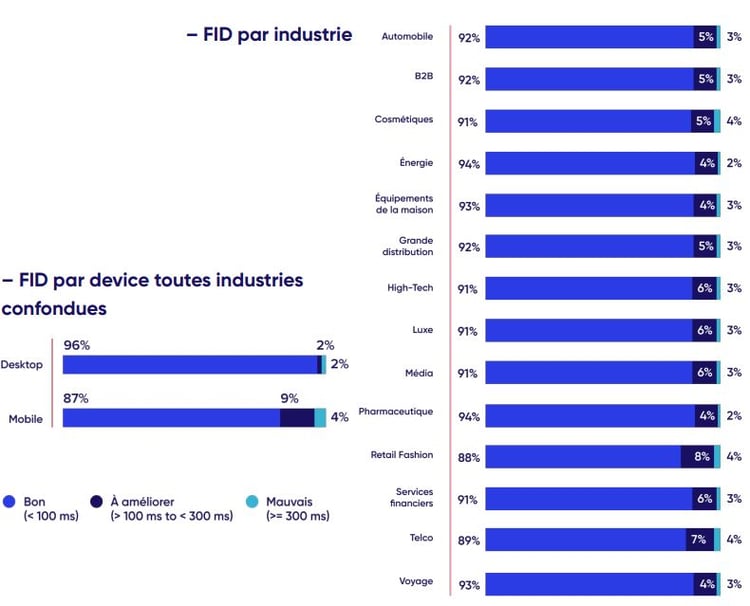
First Input Delay (FID)
C’est le délai entre le moment où un internaute interagit pour la première fois avec votre page (moment où il clique sur un lien, appuie sur un bouton ou autre) et le moment où le navigateur répond à cette interaction, quel que soit l'élément interactif sur lequel il a cliqué en premier. Cette valeur est importante sur les pages où l'internaute doit effectuer une action spécifique. Elle permet de déterminer combien de temps il lui a fallu pour commencer à interagir.
En d'autres termes, votre E-commerce doit charger rapidement (quelques millisecondes).
 Généralement, on associe un ralentissement du site aux fichiers JavaScript car ils sont souvent lourds et mettent en pause le chargement des autres éléments du site.
Généralement, on associe un ralentissement du site aux fichiers JavaScript car ils sont souvent lourds et mettent en pause le chargement des autres éléments du site.
Pour Google, un FID de 100 millisecondes ou moins est rapide. Au contraire, un FID de plus d'une seconde est considéré comme lent.
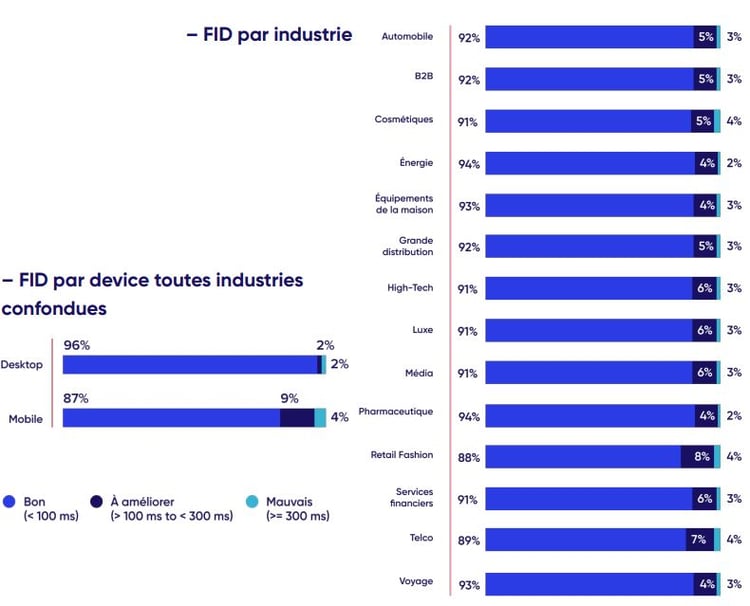
Attention, cette mesure s’applique autant pour la version ordinateur que mobile de votre site. Il est donc important de tester les 2 versions sachant que la version mobile est toujours plus lente.
Au cours de l'année 2021, plus de 96 % des E-commerces ont obtenu d'excellentes performances sur ordinateur, et 87 % sur mobile.
 Les erreurs les plus fréquentes qui ralentissent votre FID sont les suivantes :
Les erreurs les plus fréquentes qui ralentissent votre FID sont les suivantes :
- Scripts qui ralentissent l'interaction et les téléchargements
- Temps d'exécution de certains fichiers JavaScript lourds
- Largest Contentful Paint (LCP)
Ce qu'il faut faire pour améliorer le FID :
- Optimiser les pages pour gagner en rapidité
- Décomposer les codes en petites tâches asynchrones
- Exécuter Javascript dans un fil d'arrière-plan
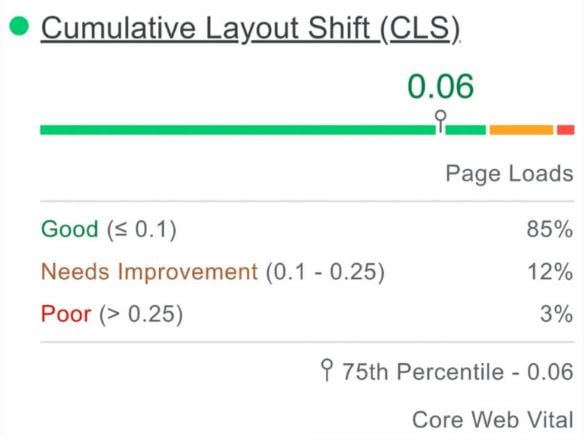
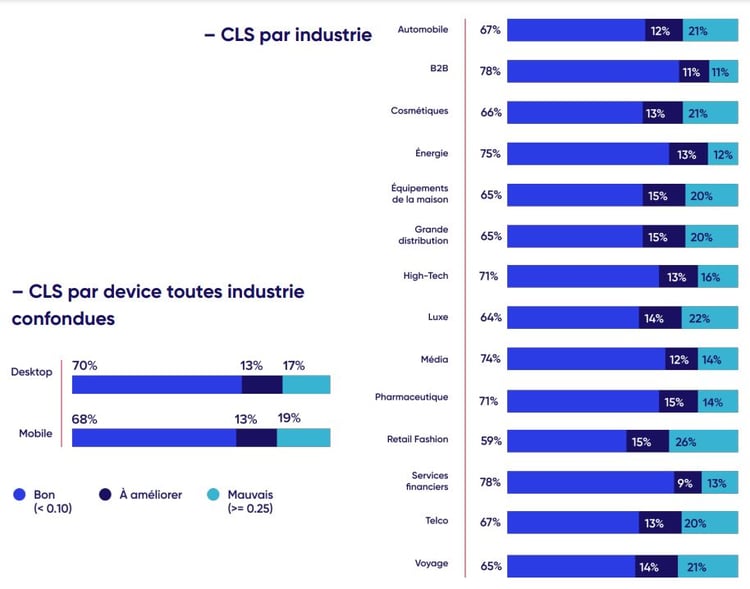
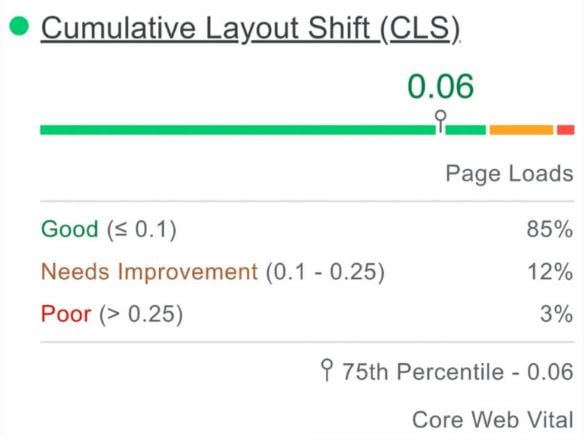
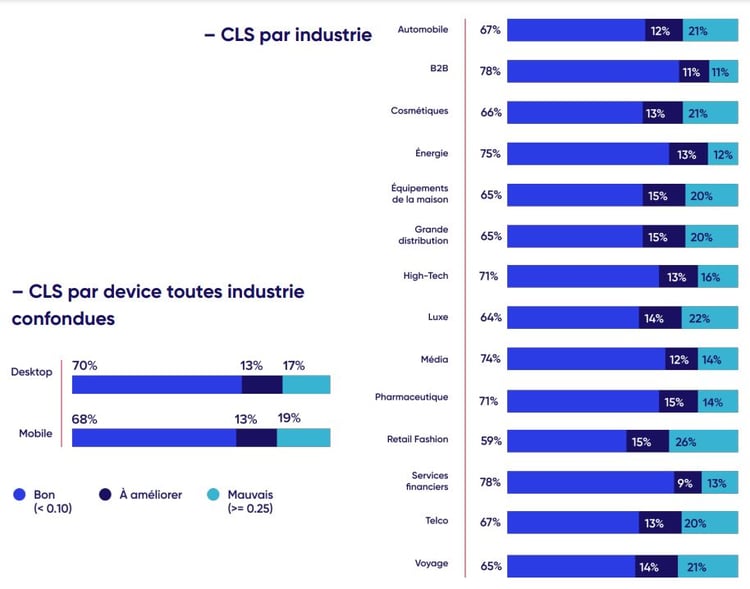
Cumulative Layout Shift (CLS)
La métrique CLS calcule la somme totale des scores pour chaque décalage de mise en page inattendu survenu pendant toute la durée de vie de la page. Ce score est compris entre zéro et un nombre positif. Zéro signifie qu'il n'y a pas de décalage et plus le chiffre est élevé, plus la mise en page est décalée. Cette valeur est importante, car le décalage d'éléments de page empêche les internautes d'interagir correctement avec votre page. Si vous ne parvenez pas à identifier la raison pour laquelle une valeur est élevée, essayez d'interagir avec la page pour déterminer son impact sur le score.
 Cette mesure évalue la stabilité visuelle de votre site. Plus cette mesure est faible, plus votre page est stable et moins des changements inattendus apparaissent pendant le chargement pour l'utilisateur.
Cette mesure évalue la stabilité visuelle de votre site. Plus cette mesure est faible, plus votre page est stable et moins des changements inattendus apparaissent pendant le chargement pour l'utilisateur.
Pour un site E-commerce, c'est particulièrement complexe s'il y a beaucoup de bannières, car elles ont tendance à déplacer tout le contenu de la page vers le bas.
On considère que 70% des E-commerces ont un bon CLS et 17% ont un mauvais score pour ce CWV.
 Ce qu'il faut faire pour améliorer cette mesure :
Ce qu'il faut faire pour améliorer cette mesure :
- Inclure la dimension des images et des vidéos afin que votre navigateur respecte la structure et l'emplacement sur votre site
- Pré-télécharger les polices
- Pour les animations, utiliser la propriété transform (scale) en CSS
Pour obtenir l’opt-in des visiteurs via bannières et pop-ups, utilisez la plateforme Carts Guru qui s’intègre à votre CMS E-commerce sans affecter vos Core Web Vitals.
Carts Guru c’est une solution alliant une plateforme de marketing automation multicanal et un service d’experts Ecommerce pour lancer des campagnes ROIstes efficaces.
Demandez une démo et augmentez vos revenus en quelques jours seulement :
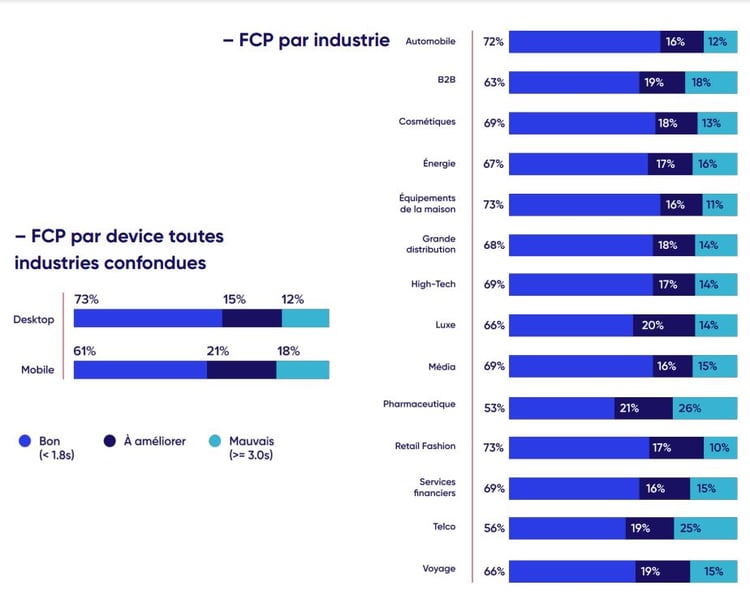
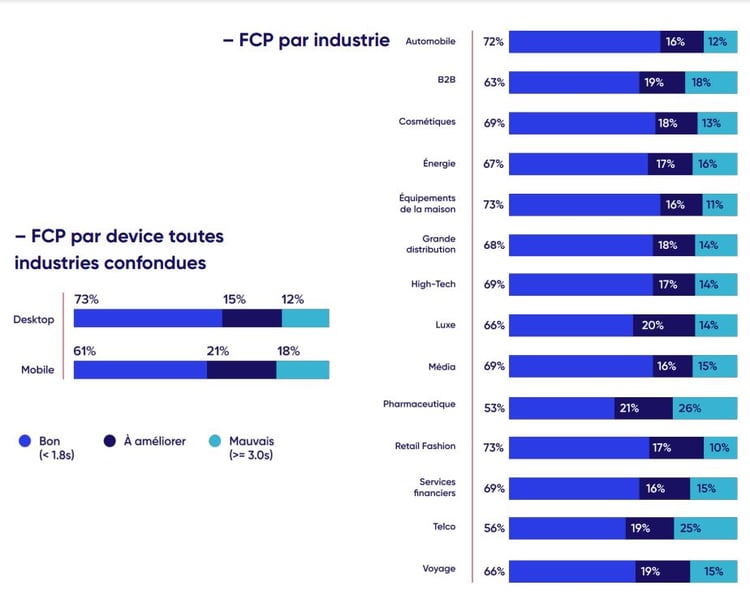
First Contentful Paint (FCP)
Le First Contentful Paint (FCP) est un indicateur du moment où le navigateur restitue le premier bit de contenu du DOM, fournissant le premier retour à l'internaute que la page est en cours de chargement.
L'horodatage First Contentful Paint correspond au premier rendu par le navigateur d'un texte, d'une image (y compris les images d'arrière-plan), d'un canevas non blanc ou d'un SVG. C'est le moment où les internautes pourront commencer à consulter le contenu de la page pour la première fois.
Google ne le considère pas comme un CWV mais l'indique dans les mesures de performance des sites internet.
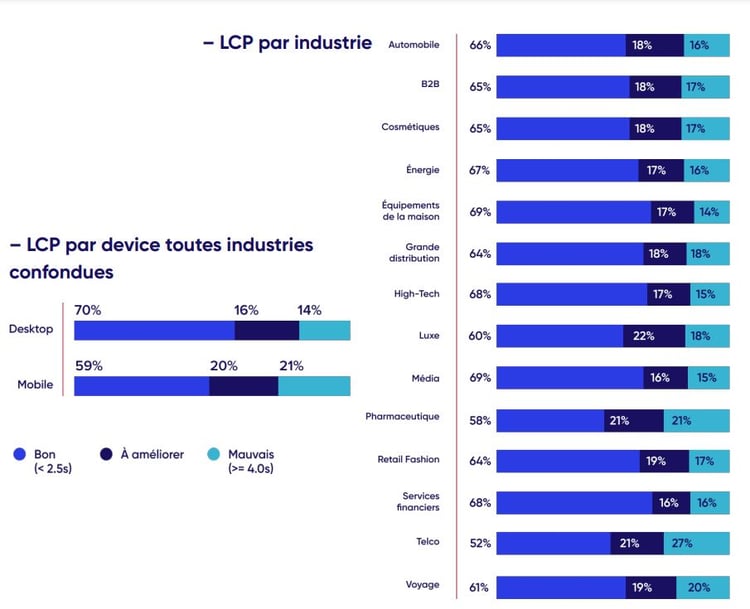
 Les secteurs du E-commerce qui obtiennent les meilleurs scores FCP sont ceux du secteur du retail, de la mode et de la maison. En revanche, les plus mauvais scores sont ceux de la pharmacie et des télécommunications.
Les secteurs du E-commerce qui obtiennent les meilleurs scores FCP sont ceux du secteur du retail, de la mode et de la maison. En revanche, les plus mauvais scores sont ceux de la pharmacie et des télécommunications.
Ce qu'il faut faire pour améliorer cette mesure :
- Supprimer les ressources qui bloquent le rendu
- Minimiser les CSS
- Supprimer les CSS inutilisés
- Réduire les temps de réponse des serveurs
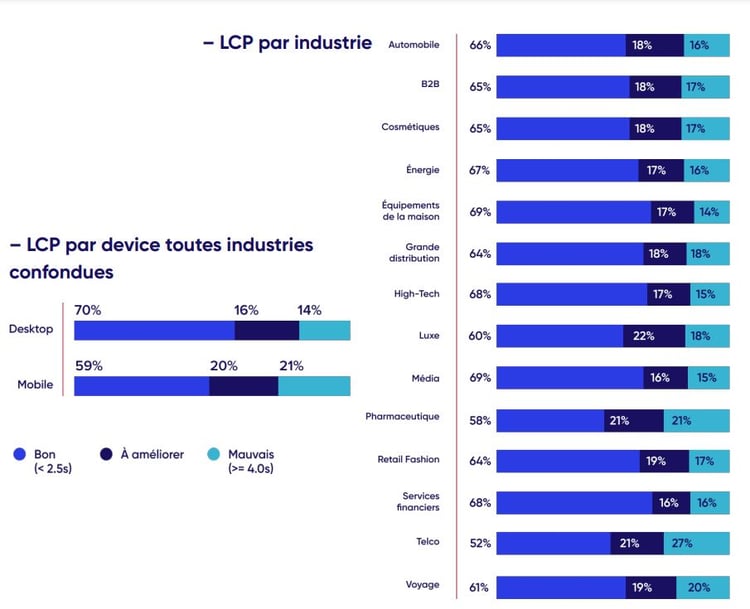
Largest Contentful Paint (LCP)
C’est le temps nécessaire au navigateur pour afficher le plus grand élément visible dans la fenêtre d'affichage à partir du moment où l'internaute essaie d'accéder à l'URL. Le plus grand élément visible est généralement une image ou une vidéo, mais il peut également s'agir d'un élément de texte volumineux de niveau bloc. Cette valeur est cruciale, car elle vous indique si la page se charge correctement.

Il y a plusieurs choses que vous pouvez faire pour améliorer votre score LCP :
- Analyser, améliorer et nettoyer le code
- Présenter un réseau de diffusion de contenu
Comment optimiser les Core Web Vitals de votre ecommerce
Vous pouvez essayer d'améliorer tous ces paramètres un par un, mais il existe certaines bonnes pratiques qui auront un impact sur tous ces paramètres en même temps.
Effectuer un test de performance
Bien que cela puisse sembler évident, effectuer un test de performance une fois tous les 3 mois et à chaque fois qu'il y a une baisse des visites ou des classements de votre E-commerce vous évitera des problèmes. Ce dernier point est particulièrement important, car plus vite on résout le problème, plus l'impact sera faible.
Éviter d'accumuler les layouts et de modifier la structure
Veillez à concentrer ou à réduire autant que possible les changements de contenu au sein de votre site. C'est extrêmement important, car les CTAs et le texte qui se déplacent constituent une très mauvaise expérience pour l'utilisateur.
D'autre part, le fait d'apporter constamment des modifications peut altérer la structure originale de votre page, ce qui fait que certains éléments n'apparaissent pas là où ils devraient ou que les blocs de votre site sont désorganisés. N'apportez pas trop de changements, sauf si cela est indispensable.
Réduire le poids de votre contenu
Dans un E-commerce, il y a généralement de nombreuses images montrant les produits que vous vendez, leurs descriptions et des centaines (voire des milliers) d'articles affichés.
Nous ne vous suggérons pas de les supprimer, loin de là, mais de réduire le poids de tous les éléments de votre page pour alléger votre site. Vous pouvez:
- Utiliser le format webp
- Vérifier et ajuster les dimensions des images
- Unifier vos polices
L'importance de réduire le poids de ces éléments est doublement importante pour la navigation mobile.
Charger tout dans l'ordre
Comme vous pouvez l'imaginer, cela n'a aucun sens de charger des éléments qui ne sont pas visibles dès le départ. Par exemple, quel est l'intérêt de charger le footer avant une image sous l'en-tête qui sera visible immédiatement par l'utilisateur?
Il existe de nombreuses tactiques visant à améliorer les Core Web Vitals.
Plan d'action pour améliorer vos Core Web Vitals
Voici 5 actions que vous pouvez entreprendre pour améliorer les performances de votre E-commerce :
- Minimiser les JavaScripts - Si votre site a obtenu un mauvais délai de première entrée, cela signifie que votre site interagit avec l'utilisateur pendant plus de 300 millisecondes. La réduction et l'optimisation des JS amélioreront considérablement ce chiffre.
- Chargement différé ou Lazy Loading - Ceci est particulièrement important si vous affichez beaucoup d'images sur votre E-commerce. En utilisant le Lazy Loading, les images se chargeront au fur et à mesure que l'utilisateur fera défiler la page et non dès le début. Cela améliore considérablement le LCP.
- Optimiser et compresser les images - Il s'agit d'un détail que beaucoup de webmasters n'appliquent pas et qui influence le LCP. Les images ne doivent pas dépasser 128kb en poids et doivent rester dans les dimensions 600x400. Utilisez le format webp.
- Améliorer le temps de réponse de votre serveur - Parfois, cela ne dépend pas de la structure de votre page. Un serveur lent affecte votre référencement et l’expérience utilisateur en ralentissant la vitesse de chargement de votre E-commerce.
- Éliminer les changements de contenu - Nous l'avons mentionné plus haut et nous le répétons. Voir le contenu changer et se déplacer entre les blocs est synonyme d'une expérience utilisateur médiocre que Google pénalisera rapidement.
En suivant ces 5 conseils, vous serez sûr d'avoir un Core Web Vitals acceptable. Il existe de nombreux autres conseils plus techniques qui peuvent vous aider à améliorer progressivement le score de performance final de votre site, mais pour les mettre en œuvre, vous aurez probablement besoin d'un développeur.
Conclusion
Votre conversion dépend en partie de la qualité de la navigation et de l'expérience utilisateur de vos visiteurs.
Si la vitesse de chargement est mauvaise, que tous les blocs bougent pendant le chargement et que d'autres éléments tels que la taille de la police n'offrent pas une bonne expérience, vous réduirez le nombre de personnes qui démarrent votre entonnoir de vente et augmentez votre taux d'abandon.
En d'autres termes, même si le référencement n'est pas important pour votre Ecommerce, le maintien de la vitesse et des métriques UX seront finalement pertinents pour votre chiffre d'affaires. Utilisez ces conseils et améliorez les mesures de performance de votre site.
 Les secteurs du E-commerce qui obtiennent les meilleurs scores FCP sont ceux du secteur du retail, de la mode et de la maison. En revanche, les plus mauvais scores sont ceux de la pharmacie et des télécommunications.
Les secteurs du E-commerce qui obtiennent les meilleurs scores FCP sont ceux du secteur du retail, de la mode et de la maison. En revanche, les plus mauvais scores sont ceux de la pharmacie et des télécommunications.


 Les Core Web Vitals mesurent le temps de chargement, l'interactivité et la stabilité visuelle à travers un certain nombre de facteurs clés tels que :
Les Core Web Vitals mesurent le temps de chargement, l'interactivité et la stabilité visuelle à travers un certain nombre de facteurs clés tels que :
 Généralement, on associe un ralentissement du site aux fichiers JavaScript car ils sont souvent lourds et mettent en pause le chargement des autres éléments du site.
Généralement, on associe un ralentissement du site aux fichiers JavaScript car ils sont souvent lourds et mettent en pause le chargement des autres éléments du site. Les erreurs les plus fréquentes qui ralentissent votre FID sont les suivantes :
Les erreurs les plus fréquentes qui ralentissent votre FID sont les suivantes : Cette mesure évalue la stabilité visuelle de votre site. Plus cette mesure est faible, plus votre page est stable et moins des changements inattendus apparaissent pendant le chargement pour l'utilisateur.
Cette mesure évalue la stabilité visuelle de votre site. Plus cette mesure est faible, plus votre page est stable et moins des changements inattendus apparaissent pendant le chargement pour l'utilisateur. Ce qu'il faut faire pour améliorer cette mesure :
Ce qu'il faut faire pour améliorer cette mesure :