Los Core Web Vitals miden la velocidad de carga de tu ecommerce hasta que se ve estable y está lista para interactuar con el usuario.
Para los ecommerce estas métricas pueden hacer la diferencia entre estar en la primera o segunda página de Google. Es decir, impacta directamente las visitas totales de tu pagina web.
Se entiende que los core webs vital se toman en cuenta en los motores de búsqueda, pero, permiten también mejorar la experiencia del usuario en tu ecommerce y reduce la tasa de abandono por:
- Una carga de página lenta,
- Imágenes que aparecen muy tarde,
- Botones y textos que se mueven de sitio hasta que la página termina de cargar.
Por eso, en este artículo exploraremos:
- Qué son los Core Web Vitals
- Por qué son importantes para el SEO
- Core Web Vitals para ecommerce
- Cómo mejorar los Core Web Vitals
Qué son las Core Web Vitals
Los Core Web Vitals es una medida que utiliza datos recolectados de todas las páginas web por CrUX (Chrome User Experience) a través del navegador Google Chrome.
Estos datos se agrupan de acuerdo a diferentes variables y circunstancias específicas. Algunas de estas variables son, por ejemplo, el dispositivo de navegación, la red, la configuración de Chrome del usuario, etc. Cruzando millones de datos de usuarios, Google crea estándares de rendimiento que considera mínimos indispensables para una página web.
Es decir, o los sigues o serás penalizado.
Estos estándares se han vuelto más relevantes año tras año como requisito para lograr un buen ranking SERP, tanto en las actualizaciones core de julio y noviembre del 2021, como la de mayo de este año.
Un mejor rendimiento de tu ecommerce en los Core Web Vitals = Mejor posicionamiento = Más visitas en tu ecommerce.
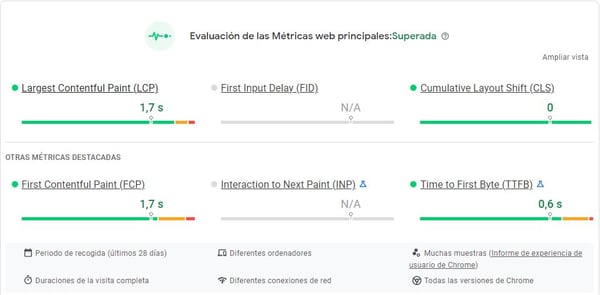
Para saber cómo está rindiendo tu página web a los ojos de Google puedes utilizar PageSpeed Insights en este enlace.
El resultado que obtendrás es similar a este:

Los Core Web Vitals miden el tiempo de carga, la interactividad y la estabilidad visual a través de varios factores clave como:
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- First Contentful Paint (FCP), esta no es una CWV pero es relevante para tu ecommerce
- Largest Contentful Paint (LCP)
 Importancia de la CWV para SEO
Importancia de la CWV para SEO
Como hemos mencionado anteriormente, un rendimiento pobre de los Core Web Vitals puede hacer la diferencia entre estar en la posición 5 o irte directamente a la segunda página de Google.
Si tu ecommerce ya tiene un rendimiento aceptable para Google, mejorarlo un poco más posiblemente no haga una gran diferencia porque el ranking SERP todavía prioriza los Search Ranking Signals: experiencia, valor, calidad y distribución del contenido.
Sin embargo, si las Core Web Vitals fueran deficientes el impacto se notará cuando empieces a perder posiciones en los motores de búsqueda.
Es decir, los CWV son el mínimo estándar que debe cumplir tu ecommerce. Si los cumples, posiblemente no notes ningún cambio. Pero si no, serás drásticamente penalizado.
Es decir, tu prioridad debe ser la siguiente para mejorar tu posicionamiento:
- Generar contenido de calidad
- Mantener en cero los problemas técnicos del Search Console
- Optimizar tus Core Web Vitals
Core Web Vitals para ecommerce
La experiencia de usuario se mide por cómo interactúa un usuario con tu página web a través del rendimiento, interactividad y estabilidad visual.
Para ello, Google engloba factores entre los que destacan:
- Velocidad
- Rendimiento
- Estabilidad
- Mobile-friendliness
- Accesibilidad
- Etc.
Esto se debe a que Google está enfocado no solo en mostrar contenido de gran calidad, sino también, en una experiencia de navegación óptima para sus usuarios.
Estas son las métricas web de rendimiento que debes considerar en tu ecommerce para mejorar tu posición en los resultados de búsqueda:
First Input Delay (FID)
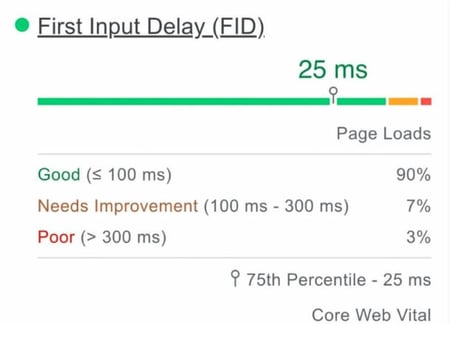
En la experiencia en navegación web, el First Input Delay (FID) es la medida en milisegundos desde que el usuario hace su primera interacción (no se incluyen zoom y desplazamiento) hasta que el navegador responde a esa interacción.
Es decir, tu ecommerce debe actuar a una gran velocidad para que tu visitante pueda interactuar con él lo antes posible y que esa interacción (clicar en un enlace, por ejemplo) suceda en cuestión de milisegundos.
 Uno de los ralentizadores más comunes son los archivos JavaScript. Esto significa que cuando el navegador llega a estos archivos, debe pausar otras descargas de tu página web.
Uno de los ralentizadores más comunes son los archivos JavaScript. Esto significa que cuando el navegador llega a estos archivos, debe pausar otras descargas de tu página web.
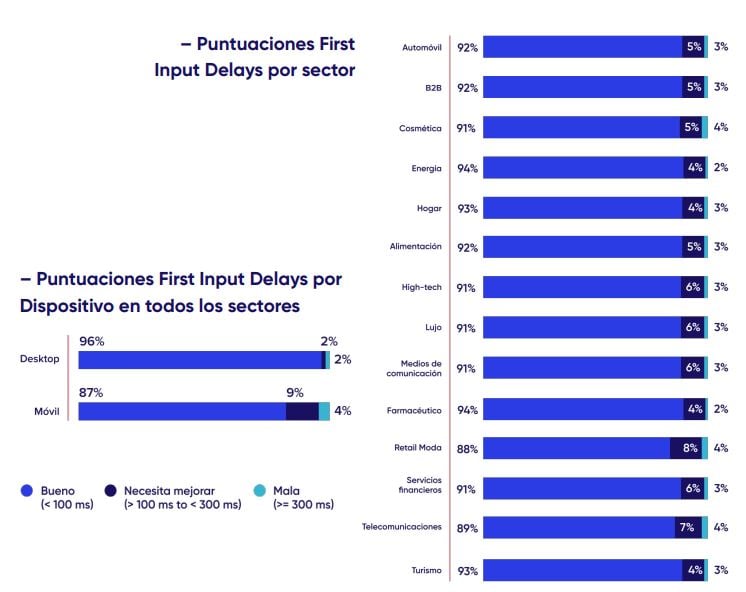
Para Google un FID de 100 millisegundos o menos es rápido y más de un segundo lo considera lento. Como imaginarás, esta métrica aplica tanto para ordenador como para móvil y, usualmente, la navegación móvil tiene un menor rendimiento de FID.
Durante el 2021, más del 96% de los ecommerce en todos los sectores alcanzaron un excelente rendimiento en esta Core Web Vital en ordenador, y un 87% en móvil.

Los errores más frecuentes para reducir la velocidad de tu FID son:
- Tareas largas bloqueando descargas por más de 50 milisegundos
- Scripts que ralentizan la interacción
- Tiempo de ejecución de algunos archivos JavaScript pesados
- Largest Contentful Paint (LCP) que veremos más adelante
Qué hacer para mejorar esta métrica:
- Optimiza tus páginas para lograr una interacción rápida (elimina el código sucio).
- Desglosa el código de largo recorrido en tareas más pequeñas y asíncronas.
- Utiliza un web worker para ejecutar Java Script en un subproceso en segundo plano.
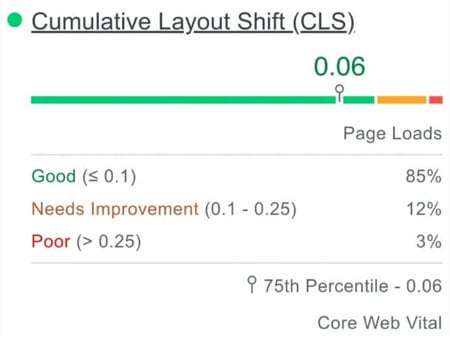
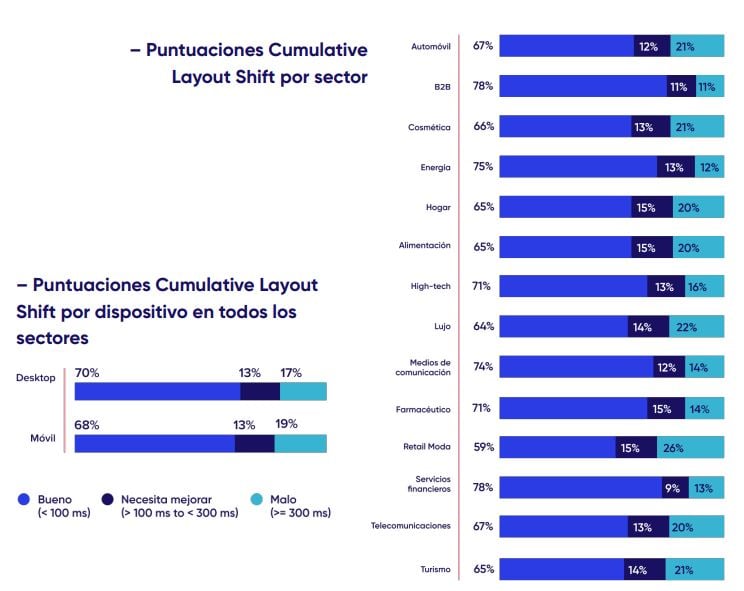
Cumulative Layout Shift (CLS)
Esta métrica está más relacionada a la usabilidad que a la velocidad.
Seguramente te ha pasado que al estar navegando en una página web, aparece una imagen, publicidad, un texto se mueve o al querer hacer clic en un elemento, lo haces en un enlace que antes no se veía.
 Esta métrica se enfoca en la estabilidad visual de tu página web. Mientras más baja sea esta métrica, significa que tu página es más estable y que no aparecen cambios inesperados durante la carga para el usuario.
Esta métrica se enfoca en la estabilidad visual de tu página web. Mientras más baja sea esta métrica, significa que tu página es más estable y que no aparecen cambios inesperados durante la carga para el usuario.
Para un ecommerce es especialmente complejo si existen muchos banners, en especial los Top ribbon o banners superiores porque tienden a mover todo el contenido de la página web hacia abajo.
A diferencia del anterior, en este, entre todos los sectores commerce, el 70% tiene un PCL bueno y hasta un 17% de páginas web tienen este Core Web Vital como deficiente.
 Qué hacer para mejorar esta métrica:
Qué hacer para mejorar esta métrica:
- Incluye atributos de tamaño a todos los elementos de imagen y vídeo para que tu navegador respete la estructura de tu página web, así estos no aparecen en lugares inadecuados.
- Precarga tus fuentes
- Para las animaciones, utiliza la propiedad transformar (escalar) en CSS
Para obtener contactos mediante banners y pop ups, utiliza la plataforma de Carts Guru que se integra a tu ecommerce sin afectar tus Core Web Vitals.
Carts Guru es una plataforma de marketing automatizado muy potente que te permite recuperar carritos abandonados, utilizar diferentes canales en una misma campaña y enviar campañas de marketing de forma sencilla.
Solicita una demo y aumenta tus ingresos en solo unos días:
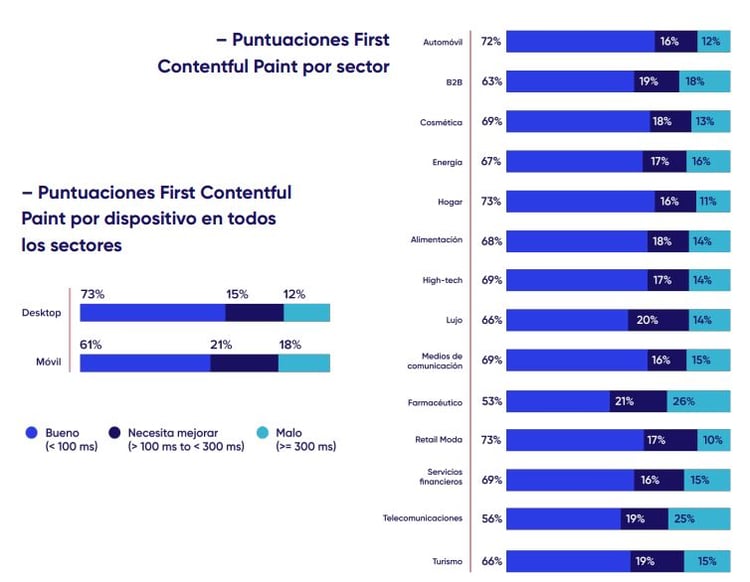
First Contentful Paint (FCP)
Esta métrica mide el tiempo que demora el navegador en mostrar el primer contenido de tu página web (Modelo de objeto de documento, DOM en inglés). Este contenido puede ser imágenes, elementos no blancos o, incluso, SVGs.
Google no lo considera un Core Web Vital pero lo muestra en sus métricas de rendimiento de la página web.
 Los sectores ecommerce con mejores puntuaciones FCP son retail, moda y hogar. Por otro lado, las peores puntuaciones son para farmacia y telecomunicaciones.
Los sectores ecommerce con mejores puntuaciones FCP son retail, moda y hogar. Por otro lado, las peores puntuaciones son para farmacia y telecomunicaciones.
Qué hacer para mejorar esta métrica:
- Elimina los recursos que bloquean el renderizado.
- Minimiza el CSS.
- Elimina CSS no utilizado.
- Reduce los tiempos de respuesta del servidor (TTFB)
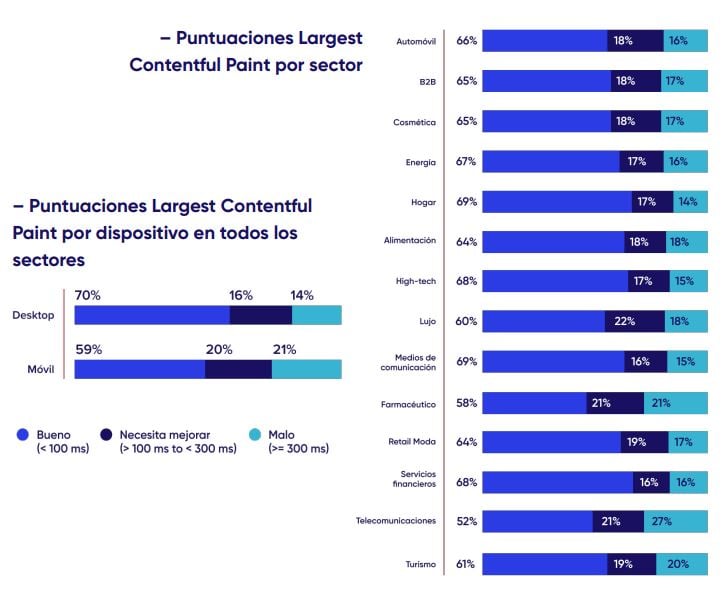
Largest Contentful Paint (LCP)
Esta métrica muestra el tiempo de representación del bloque más grande que se muestra en la ventana del navegador (sea este bloque de imagen o de texto) cuando la página web se está cargando.

Hay varias cosas que puedes hacer para mejorar tu puntuación LCP, como:
- Analiza, mejora y limpia tu código
- Introduce una red de entrega de contenido (CDN)
Cómo mejorar los Core Web Vitals en tu ecommerce
Mientras puedes intentar mejorar todas estas métricas una a una, existen algunas buenas prácticas que impactarán en todas estas métricas al mismo tiempo.
Realice una prueba de rendimiento
Aunque parezca obvio, realizar una prueba de rendimiento una vez cada tres meses y cuando haya alguna caída en las visitas o posiciones de tu Ecommerce te evitará problemas. Esto último es especialmente importante porque mientras más rápido puedas encontrar un problema, menor será el impacto.
Evita acumular layouts y cambiar la estructura
Asegúrate de concentrar o reducir al máximo los cambios de contenido dentro de tu página web. Esto es extremadamente importante porque ver botones y textos moviéndose te asegura una muy mala experiencia de usuario.
Por otra parte, realizar cambios de forma constante puede alterar la estructura original de tu página web provocando que algunos elementos no aparezcan donde deberían o descuadrando los bloques de tu web. No hagas muchos cambios a menos que sea necesario.
Reduce el peso del contenido
En un Ecommerce, por lo común, existen muchas imágenes mostrando los productos que vendes, sus descripciones y cientos (sino miles) de artículos que muestra tu página web.
No sugerimos que tengas que borrarlas, de ninguna manera, sino de reducir el peso de bytes de todos los elementos de tu página para aligerar la carga de recursos.
Por ejemplo, desde hace dos años se está implementando el uso de webp como formato de imagen optimizado para páginas webs, estandarizar las dimensiones de imágenes o el uso de Google fonts.
La importancia de reducir el peso de estos elementos es doblemente importante para la navegación móvil.
Carga todo en orden
Como imaginarás, no tiene sentido cargar elementos que no se ven desde el inicio. Por poner un ejemplo, de qué sirve cargar el footer que está en la parte más inferior de tu Ecommerce antes que una imagen debajo del encabezado que sí será visible para el usuario de forma inmediata.
Existen muchas tácticas pensadas para mejorar las Core Web Vitals de las cuales: :
Plan de acción para mejorar tus Core Web Vitals
Estas son 5 acciones que puedes realizar para ver cambios de inmediato en el rendimiento de tu página web:
- Minimiza el JavaScript – Si tu Ecommerce obtuvo un First Input Delay deficiente, esto significa que tu página web interactúa con un usuario por encima de los 300 milisegundos. Reducir y optimizar la ejecución del JS mejorará mucho ese número.
- Implementa la carga diferida o Lazy Loading – Esto es especialmente importante si muestras muchas imágenes en tu Ecommerce. Al utilizar la carga diferida, las imágenes se irán cargando conforme el usuario vaya desplazándose por tu página web y no desde el inicio. Esto mejora mucho la métrica LCP.
- Optimiza y comprime imágenes – Este es un detalle que no aplican muchos webmasters y que influye en la métrica LCP. Una buena práctica es que las imágenes no superen los 128kb de peso y se mantenga dentro de las dimensiones 600x400 como estándar para una buena visualización, e indicar el alto y ancho de la imagen dentro del código para que cuando la imagen cargue, no deforme ningún bloque por su tamaño. A eso hay que añadir la utilización de webp como formato.
- Mejora el tiempo de respuesta de tu servidor – A veces no depende de la estructura de tu página. Tener un servidor lento afecta tu SEO y tu experiencia de usuario al ralentizar la velocidad de carga de tu Ecommerce.
- Elimina los cambios en el contenido – Ya lo mencionamos más arriba y lo volvemos a repetir. Ver cambios en el contenido y movimiento entre bloques es sinónimo de una pésima experiencia de usuario que Google penalizará pronto.
Siguiendo estos cinco consejos, te asegurarás tener unos Core Web Vitals aceptables. Existen muchos otros consejos a nivel más técnico que te pueden ayudar a mejorar poco a poco la puntuación final del rendimiento de tu página web, pero para implementarlos seguramente necesitarás de un desarrollador.
Conclusión
Tu conversión depende, en gran medida, de que ofrezcas a cada visitante una buena experiencia de navegación dentro de tu página web.
Si la velocidad de carga es deficiente, todos los bloques se mueven durante la carga y otros elementos como el tamaño de las fuentes, no ofrecen una buena experiencia, reducirás la cantidad de personas que inicien tu embudo de ventas y aumentarás tu tasa de abandono.
Es decir, incluso si el SEO no es importante para tu Ecommerce, mantener unas métricas de velocidad y UX serán relevantes finalmente para tu facturación. Utiliza estos consejos y mejora las métricas de rendimiento de tu página web.